【WP プラグイン】Instagramの写真をWordPressに表示させる連携プラグイン
Instagramで加工した写真を公開している方も多いと思います。
FacebookなどのSNSとの連携はとても簡単ですが、Wordpressにも簡単にギャラリー表示をさせることができます。
色々なプラグインがありますが、今回は、単純にInstagramの画像へのリンクをさせたいので
「Alpine PhotoTile for Instagram」
というプラグインを使用します。
WordPressのサイト内に画像を取り込んで、サイト内記事として連携させたい場合は、Integrate to WordPress あたりが良いと思います。
Contents
Instagramを準備
iPhoneやAndroidなどで既にアカウントをお持ちの方も多いと思いますが、PCでもアクセスできるようにしておいてください。
PCでは、
https://instagram.com
にアクセスしてログインしてスタンバイ。
Alpine PhotoTile for Instagramのインストール
新規プラグイン追加画面で、「Alpine PhotoTile for Instagram」を検索してインストールしてください。
または、こちらからもダウンロード可能です。
Instargam側の設定
http://instagram.com/developer/にアクセスします。
「Register Your Application」をクリックして、必要な情報を入力します。
Your website: あなたのサイトのurl
Phone number: 電話番号(解説によるとかかってこないようです…)
What do you want to build with the API?: A plugin for my WordPress website.(←このままコピーして貼り付けてください)
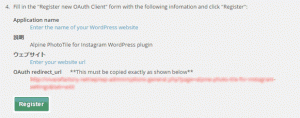
「Register a New Client」 ボタンをクリックします。
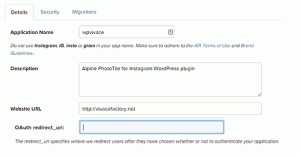
Application Name: 何でも良いですが、サイト名、ブログ名が良いです。
Description:A plugin for my WordPress website.(←このままコピーして貼り付けてください)
Website:ブログのURL
OAuth redirect_uri: Wordpressの設定画面から確認をします。
設定をクリックすると、「Alpine PhotoTile for Instagram」の設定が追加されているので、クリックします。
「Add Instagram User」というタブをクリックすると下の方に、OAuth redirect_url の表示があります。赤字で表示されているのですぐにわかると思います。
これをコピーして、先ほどのinstagramの設定のOAuth redirect_uri の項目にペーストします。
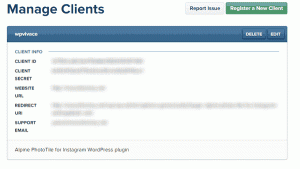
完了すると、以下の通り Client ID と Client Secret を取得できます。
これで、Instagram側の設定は完了です。
再び、Wordpressに戻り、 設定→ Alpine PhotoTile for Instagram → Add Instagram User の下の方へ
ここに、先ほどのClient IDと Client Secretを入力してボタンをクリック。
これで、連携の設定は完了です!!
ウィジェットに追加する場合
早速、サイトに表示させてみます。
まず、ウィジェットで、サイドバーやフッターなどに表示させる方法です。
これは、通常のウィジェット設定と全く同じで、ウィジェットを開くと、既に、「Alpine Photo Tile For Instagram」が追加されているので、設置したい場所を選んで追加してください。
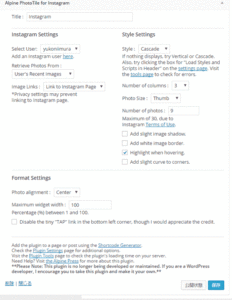
左側のInstagram Settingsでは、インスタグラム内の画像をどのように関連付けるかの設定になります。
Retrieve Photos From: どんな種類の画像を表示させるかの設定です。通常は自分の画像だと思うので、”User’s Recent Image”にしますが、自分が”良いね”をしている画像なども選択可能です。
Image Links:
Do not link images→表示するのみでリンクは無い
Link to Instagram Page→ その写真のインスタグラムのページに飛びます
Link to URL Address →特定のURLに飛びます。外部のギャラリーページなどを作っている場合には有効でしょう。
Use Lightbox → Lightboxを表示します。画像の下にコメントも表示されます。
右側のStyle Settingsのところを色々といじってみると、表示が変化します。
表示するスペースの関係もあるので、色々と設定を試してみると良いと思います。
幾つか例を揚げてみます。
ex1) Cascade タイル表示
フッターに、最大数9枚のタイル表示。
ex2) Gallery ギャラリー表示
投稿や固定ページにギャラリーページとして表示する
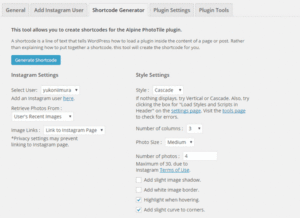
設定 → Alpine PhotoTile for Instagram → Shortcode Generator
で、ショートコードを発行します。
この設定項目は、先ほどのウェジェットと同様です。
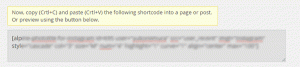
色々と設定をしてみて、「Generate Shortcode」をクリックします。
ここに発行されたショートコードをコピーして、投稿や固定ページに張り付ければ出来上がりです!!
お疲れさまでした。