【WordPressにプレイリスト プラグイン】Youtube Channel Gallery
今や、サイトとYoutube のリンクは当たり前。
”Googleは動画リンクがお好き”ということもあり、また動画はユーザーにとって分かりやすいメディアでもあるので、上手に活用したいところです。
リンクや連動には種々の方法があるのですが、今回お客様のサイトに導入したWordpress のプラグインについて、備忘録として紹介します。
そのプラグインは「Youtube Channel Gallery」。
Youtube Channel Gallery にできること
WordPressにYoutubeのお気に入りのプレイリストを表示できるプラグインです。
WordPressの記事としてYoutubeを埋め込むのではなく、Youtube内にプレイリストを持っていて、随時更新している方には最適です。
Youtubeの動画を自動的にサムネイルさせてくれるプラグインです。
サムネイルをクリックするとyoutubeへ飛ぶので外部リンクになってしまいますが、リンク先が自分のプレイリストですから、他の動画を見てもられるチャンスにもつながります。 (動画SEOについては追々書いてみたいと思いますが)
導入方法
引き続き、導入方法について書いていきます。
1.プラグインを ダウンロード
公式登録されているので、ダッシュボード→プラグインの追加で、”Youtube Channel Gallery”で検索すると表示されてきます。
2. プラグインを有効化
プラグインによっては、ダッシュボードのメニューに設定のメニューが追加されるのですが、このプラグインはありません。
設定方法
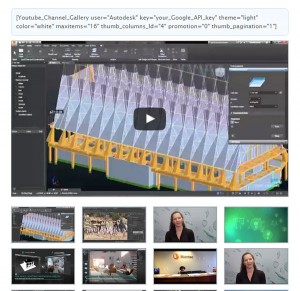
インストールはできたから、さて使おう!と思ってサイトを見てみると、タグを追加する方法と、ウィジェットで設定する方法があるようです。
まだどのような動作をするのかわかないので、直感的に設定を変更して確認をしたいということで、ウィジェットでの導入をしてみました。
1. 新たなウェジェットエリアを追加設定
今回はトップページに動画一覧を追加したかったので、新たなウェジェットエリアを追加します。
追加はfunction.phpから設定しますが、idを Youtube column としました。
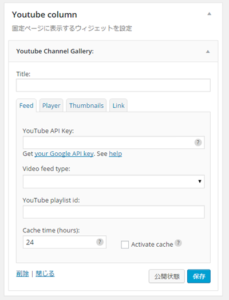
2. ウェジェットの設定 新たなウェジェットエリアに、”Youtube channel gallery”を追加します。 
Title : サイト上に表示されるタイトルです。 その下にある、タブ(FeedやPlayerなど)で詳細な設定が可能です。今回は、プレイリストで設定する方法を説明しますが、他にもユーザーのIDなどで設定することが可能です。
YouTube API Key: こちらは各自取得してください。下に説明用のリンクもあります。
Video Feed Type: ”Playlist” を選択します。ここの選択いかんによって、その下の表示も変わってきます。
YouTube Playlist ID: リンクしたいプレイリストのIDを入力します。
当然ですが、ここで間違えるとエラー表示になります。 以上で、一旦保存します。 
Playerタブ: ここでは、小さいサムネイルの上に大きいサムネイルを表示するかどうかを選択できます。 “Without Player”を選択すると、サムネイルだけの表示になります。
Thumbnailsタブ: ここで、サムネイルの詳細な設定をすることができます。
具体的には、何列表示にするのか、タイトルや日付はどうするのか、レスポンシブでの対応など、色々と設定が可能です。
それぞれの設定をしてみて、”保存”をすれば、すぐにサイト上で表示を確認できます。
ここがとても良いところ♪
最後の方、詳細の説明は省いてしまいましたが、各サイトに合ったレイアウトを試してみてください。
今回は、新たなウェジェットエリアを追加したりと、ソースファイルを修正する箇所が幾つかありましたので、ちょっとハードルが高いかもしれません。
でも、そこさえ越えてしまうと、その後の設定は自分でできるようになります。
そういったカスタマイズのお手伝いもできますので、お気軽にご相談くださいませ。

